Figma Unveils AI-Powered Tools for Web Design, Prototyping, and Marketing
12 Sources
12 Sources
[1]
Figma releases new AI-powered tools for creating sites, app prototypes, and marketing assets | TechCrunch
Design company Figma today announced multiple features, including AI-powered site and web app creation, a way for marketers to create assets in bulk, and a new drawing tool. With this launch, the company is taking on other creative solutions such as Canva and Adobe, along with AI-powered website and prototype creators such as WordPress, Wix, Hostinger, and Replit. The company's website creation tool is called Figma Sites. The startup said that often designers build prototypes of what a site should look like within Figma. With the new AI-powered tool, they can easily create websites and even publish them. Once the site is generated, collaborators can easily change elements of the site through an editor without prompting. Users can also add transitions, animations, and scroll effects while making the site responsive. Figma is adding the ability to directly generate blog posts from its site. That means the Sites will have a content management system (CMS), which is an upcoming feature, baked in that lets users edit posts within the design of a blog and also manage other assets such as thumbnails and slugs. For interactive elements like stock tickers, you can add custom code or use AI to generate code for you. Figma Make, on the other hand, is a similar AI-powered tool, which is geared more towards ideation and prototyping. Users can input a prompt to create a web application. The prototype app is collaborative, and users can prompt the assistant to change or add certain elements. Plus, if there is a developer on the team, they can directly modify the code to make necessary changes. Users can also generate small interactive elements, such as a clock, and embed them in the pages published through Figma Sites later. Yuki Yamashita, chief product officer at Figma, said that both products share a lot of features and underlying technology. "We want to enable high-fidelity prototyping with Figma, especially with Figma Make. You can add more data to it and try to see how viable an idea is in terms of final implementation. Whereas Figma Site is useful for a marketing and design team when they exactly know how a site should look and take full control of that," Yamashita told TechCrunch while describing the differentiation between these products. Multiple companies in different sectors are looking for a way to create interactive experiences using AI. Website hosting providers such as Squarespace, Wix, WordPress, and Hostinger have released tools to let users easily create websites through AI. On the other hand, tools like Replit and Lovable are pushing users to create apps or prototypes without coding knowledge. Last month, even Canva released a way to create interactive experiences within its designs with Canva Code. This isn't the first foray for Figma into prototyping, though. Last year, it released a Make Design feature, which had to be pulled after users accused the company of heavily training the tool on existing apps. What's more, Figma is releasing a new tool for marketers called Figma Buzz. With these tools, marketers can easily use templates created by designers with brand-specific designs to make new creatives. They can also use a tool to insert AI-generated images or change the background of certain assets. Marketers can also create assets in bulk using data from sources like spreadsheets. The startup is also launching a tool called Figma Draw for vector editing and illustrations. Yamashita said that designers often had to export their vector designs outside Figma to make edits. The company is now adding features like text on a path, pattern fill, brushes, multi-vector edit, adding noise and texture, and a lasso selection to its Draw product. Figma launched its Slides tool for creating presentations last year. With the new asset creation and drawing tool, the company is directly competing with creative suites such as Adobe and Canva. Yamashita denied that the company is directly competing with these creative tools. He said that Figma is in the business of building digital products, and a third of the company's users are developers, thanks to tools like Dev Mode. The company is announcing a new plan called a content seat starting at $8 per month, which will give users access to Figma Buzz, Slides, FigJam, and Sites CMS.
[2]
Figma releases new AI-powered tools for creating site, app prototypes, and marketing assets | TechCrunch
Design company Figma today announced multiple features, including AI-powered site and web app creation, a way for marketers to create assets in bulk, and a new drawing tool. With this launch, the company is taking on other creative solutions such as Canva and Adobe, along with AI-powered website and prototype creators such as WordPress, Wix, Hostinger, and Replit. The company's website creation tool is called Figma Sites. The startup said that often designers build prototypes of what a site should look like within Figma. With the new AI-powered tool, they can easily create websites and even publish them. Once the site is generated, collaborators can easily change elements of the site through an editor without prompting. Users can also add transitions, animations, and scroll effects while making the site responsive. Figma is adding the ability to directly generate blog posts from its site. That means the Sites will have a content management system (CMS), which is an upcoming feature, baked in that lets users edit posts within the design of a blog and also manage other assets such as thumbnails and slugs. For interactive elements like stock tickers, you can add custom code or use AI to generate code for you. Figma Make, on the other hand, is a similar AI-powered tool, which is geared more towards ideation and prototyping. Users can input a prompt to create a web application. The prototype app is collaborative, and users can prompt the assistant to change or add certain elements. Plus, if there is a developer on the team, they can directly modify the code to make necessary changes. Users can also generate small interactive elements, such as a clock, and embed them in the pages published through Figma Sites later. Yuki Yamashita, chief product officer at Figma, said that both products share a lot of features and underlying technology. "We want to enable high-fidelity prototyping with Figma, especially with Figma Make. You can add more data to it and try to see how viable an idea is in terms of final implementation. Whereas Figma Site is useful for a marketing and design team when they exactly know how a site should look and take full control of that," Yamashita told TechCrunch while describing the differentiation between these products. Multiple companies in different sectors are looking for a way to create interactive experiences using AI. Website hosting providers such as Squarespace, Wix, WordPress, and Hostinger have released tools to let users easily create websites through AI. On the other hand, tools like Replit and Lovable are pushing users to create apps or prototypes without coding knowledge. Last month, even Canva released a way to create interactive experiences within its designs with Canva Code. This isn't the first foray for Figma into prototyping, though. Last year, it released a Make Design feature, which had to be pulled after users accused the company of heavily training the tool on existing apps. What's more, Figma is releasing a new tool for marketers called Figma Buzz. With these tools, marketers can easily use templates created by designers with brand-specific designs to make new creatives. They can also use a tool to insert AI-generated images or change the background of certain assets. Marketers can also create assets in bulk using data from sources like spreadsheets. The startup is also launching a tool called Figma Draw for vector editing and illustrations. Yamashita said that designers often had to export their vector designs outside Figma to make edits. The company is now adding features like text on a path, pattern fill, brushes, multi-vector edit, adding noise and texture, and a lasso selection to its Draw product. Figma launched its Slides tool for creating presentations last year. With the new asset creation and drawing tool, the company is directly competing with creative suites such as Adobe and Canva. Yamashita denied that the company is directly competing with these creative tools. He said that Figma is in the business of building digital products, and a third of the company's users are developers, thanks to tools like Dev Mode. The company is announcing a new plan called a content seat starting at $8 per month, which will give users access to Figma Buzz, Slides, FigJam, and Sites CMS.
[3]
Figma's big AI update takes on Adobe, WordPress, and Canva
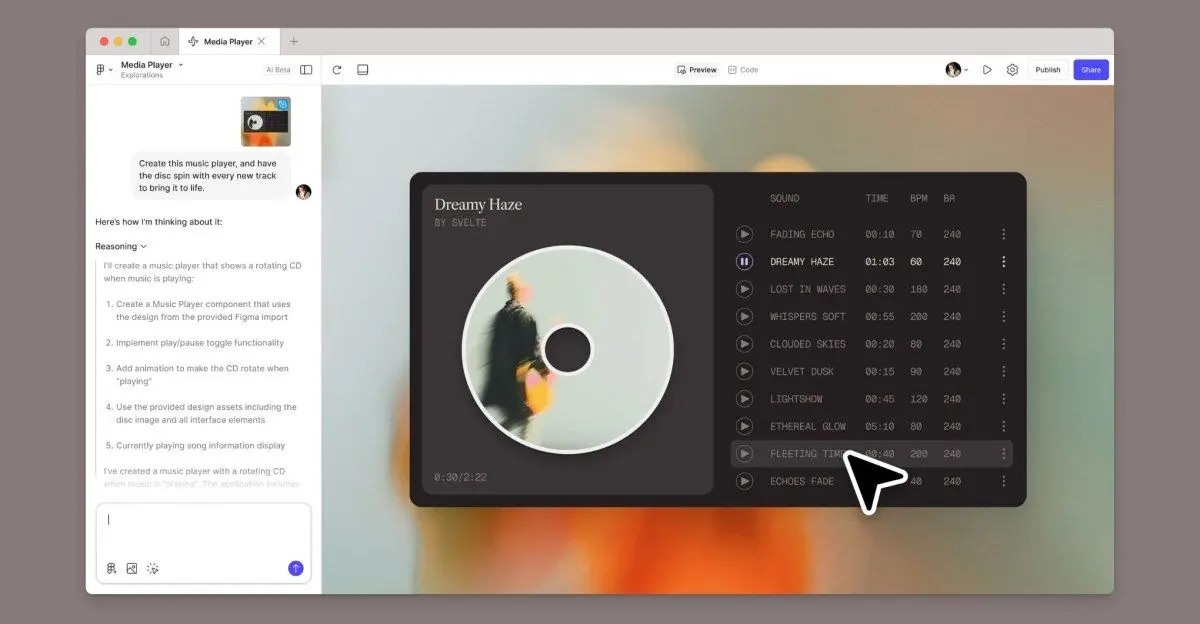
Jess Weatherbed is a news writer focused on creative industries, computing, and internet culture. Jess started her career at TechRadar, covering news and hardware reviews. Figma is expanding its creative software ecosystem to allow product designers to complete entire projects without jumping to third-party apps. Four new products for website building, AI coding, branded marketing, and digital illustration were introduced at Figma's Config event today, aiming to fill in any gaps holding Figma back from being an all-in-one platform that supports the entire product design lifecycle. For example, while existing products like Figma Design, Slides, and FigJam could be used to ideate and create prototypes, developers would need to use services like WordPress to create live websites or Adobe Illustrator to create customized and scalable brand imagery. Figma's first solution is Figma Sites, a website builder that integrates with Figma Design and allows creators to turn their projects into live, functional sites. Figma Sites provides presets for layouts, blocks, templates, and interactions that aim to make building websites less complex and time-consuming. Additional components like custom animations can also be added either using existing code or by prompting Site's AI tool to generate new interaction codes via text descriptions, such as "animate the text to fall into place like a feather." Figma Sites is rolling out in beta for users with full seat access to Figma products. Figma says that AI code generation will be available "in the coming weeks," and that a CMS that allows designers to manage site content will be launched "later this year." Figma Make is Figma's take on AI coding tools like Google's Gemini Code Assist and Microsoft's GitHub Copilot. The prompt-to-code Figma Make tool is powered by Anthropic's Claude 3.7 model and can build working prototypes and apps based on descriptions or existing designs, such as creating a functional music player that displays a disc that spins when new tracks are played. Specific elements of working design, like text formatting and font style, can be manually edited or adjusted using additional AI prompts. Make is rolling out in beta for full seat Figma users. Figma says it's "exploring integrations with third parties and design systems" for Figma Make and may apply the tool to other apps within its design platform. Figma Buzz is a marketing-focused design app that's rolling out in beta to all users, and makes it easier for teams to publish brand content, similar to Canva's product design platform. The tool allows Figma designers to create brand-approved templates, styles, and assets that can be used by marketers to quickly assemble emails, social media posts, advertising, and more. Figma Buzz includes generative AI tools for making and editing images using text prompts, and can source information from spreadsheets to bulk create thousands of image assets at once. Lastly, the Figma Draw vector design app is like a simplified version of Adobe Illustrator that creatives can use to make custom visuals without leaving the Figma platform. It includes a variety of brushes, texture effects, and vector editing tools to create or adjust scalable images and logos for product design projects. Figma Draw is generally available now for full seat users as a toggle in Figma Design, with some features accessible in Sites, Slides, and Buzz. It's not quite as expansive as Adobe's wider Creative Cloud ecosystem, but Figma Draw places the two companies in direct competition for the first time since Adobe killed its own XD product design platform. It also brings some new options to the creative software industry after Adobe failed to acquire Figma for $1 billion due to pressure from competition regulators.
[4]
4 ways Figma is using AI to help you design and build your next project
Figma is a browser-based design tool and platform that helps teams collaboratively sketch everything from website layouts and app screens to interactive prototypes -- all in real time. Each year, the company hosts its Config conference to reveal major updates, and this year, at Config 2025, Figma went all-in on AI, embedding it into nearly every new product. Also: Only 8% of Americans would pay extra for AI, according to ZDNET-Aberdeen research If Config 2025 made anything clear, it's that Figma views AI as the glue connecting its entire suite of products. The ultimate goal seems to be giving designers, marketers, and all users some extra brainpower at their fingertips -- freeing them to focus more on the big picture and less on the details. For starters, Figma introduced Figma Make, an AI-powered tool that turns simple text prompts into working prototypes or even functional apps. Want a login screen with two buttons? Just type it in, and the Claude 3.7-powered AI generates a clickable mockup or deployable app -- no coding skills required. You can even import existing Figma files and watch the tool remix them in real time. Also: Where has Adobe Express been all my Canva-using life? Edits can be made directly within the preview pane by selecting specific elements to adjust basics like fonts, styles, and text padding, or by providing targeted AI prompts for further refinement. Figma Make is rolling out in beta for users with a full seat. Next up is Figma Buzz, a tool designed specifically for brand and marketing teams to create visual assets at scale. Teams can input their brand guidelines -- colors, logos, fonts -- and then select from nearly 500 ready-to-use templates. From there, just hit "create," and you'll instantly get social posts, ads, and banners, all perfectly on-brand. Also: Is that image real or AI? Now Adobe's got an app for that - here's how to use it Want different imagery? Buzz includes built-in, AI-powered image generation and editing, letting you quickly create new illustrations, swap backgrounds, or adjust visual styles. Plus, you can apply edits across multiple assets with just one click. Buzz is currently available in open beta for all users. Figma Sites bridges the gap between mockups, design, and actual deployment. Instead of relying on handoffs to developers or third-party platforms, designers can now create responsive, interactive websites directly within Figma. Also: WordPress' new AI website builder helps you quickly create your own site - and it's free The AI kicks in when you need interactions or animations -- just input a prompt, and Figma generates the code. Alternatively, you can use pre-built components that automatically adapt to different screen sizes or add your own custom code layers. Sites is rolling out in beta for users with a full seat, and AI code generation will become available in the coming weeks. Beyond Make, Buzz, and Sites, Figma has integrated AI across its entire platform. For example, on the main Design canvas and the FigJam whiteboard, new AI-powered auto-suggest features automatically fill placeholder text, recommend layout adjustments, and quickly build diagrams from just a few keywords. Figma said its text-suggestion and content-fill features are available in beta for Figma Design and Sites users with a full seat. Also: The best AI for coding (including two new top picks - and what not to use) There's also a new "Make and edit images" feature -- powered by ChatGPT's latest image-generation model -- that lets you generate, expand, or adjust images directly using simple prompts. According to Figma, its image-generation and editing tools are rolling out in beta across Figma Design, FigJam, Slides, Sites, and Buzz for all users with a paid seat. FigJam includes additional AI capabilities, such as a new "tone dial" to refine text and tools for quickly removing image backgrounds. Figma said FigJam's AI tools are available in beta for all paid-seat users. Figma announced Figma Draw as well. It's a new illustration toolkit featuring vector-editing capabilities such as lasso, multi-edit, and texture brushes. Unlike the other tools, Figma didn't emphasize any AI capabilities for Draw, but it's probably only a matter of time before Draw gains intelligent features that help you create vectors on the fly. Figma said Draw is generally available via a toggle in Figma Design for users with a full seat and accessible through Figma Sites, Slides, and Buzz. Also: I've been testing AI image generators for years - and my new favorite surprised me Still, it's clear that Figma is betting heavily on AI -- not just as a trendy add-on or a quick jump onto the bandwagon, but as a genuine design copilot. Whether you're outlining customer journeys in FigJam, building apps with Make, publishing websites with Sites, or generating batches of banners using Buzz, Figma aims to cut down tedious busywork and free you up to create. CEO Dylan Field said these updates "bring the power of design and AI to more parts of the product development lifecycle, helping teams move faster from idea to production -- all in one place." Get the morning's top stories in your inbox each day with our Tech Today newsletter.
[5]
Figma Config 2025: In An AI World, Design Matters More Than Ever
"The future won't be designed by accident." That was the optimistic message Figma CEO Dylan Field delivered during the opening keynote at Config 2025, emphasizing the pivotal role designers will play in an era where AI is making it easier to create software than ever before. Dylan reassured the audience of professional designers that as AI accelerates everything, design will be the differentiator. Why? As Figma's VP of Product Sho Kuwamoto aptly put it during our conversation, "Design helps you decide what you should make, and with AI accelerating everything you better be the one making the right thing." As for Figma's product announcements, I left the event feeling a mix of excitement and trepidation. Here's my take after attending the event and speaking with several Figma leaders. Figma unveiled four new products this year: Figma Sites, Figma Make, Figma Buzz, and Figma Draw. Each is designed to help teams go from idea to launch as quickly as possible. These releases also signal Figma's push to bring even more user types into its ecosystem. Here are my key takeaways: Inclusive design is more crucial now than ever - but it clearly wasn't a requirement for Figma Sites. Figma Sites (currently in beta), which turns designs into live websites, was swiftly criticized (here's an example) by designers, developers, and accessibility experts for generating inaccessible code. The feedback echoes what I observe in my work with clients who increasingly think that if a product doesn't meet accessibility standards it's not ready to release to customers. Should Figma have done better? Absolutely. It's troubling for a company whose mission is to "make design accessible to everyone" to launch a product that creates inaccessible outputs. As the go-to tool for product design, Figma has a responsibility to set the standard for quality. On the bright side, Figma has always had a strong connection with its community, and I have confidence it will address this feedback quickly. Until it does, I advise organizations hold off on using Figma Sites.
[6]
Figma introduces 'vibe-coding' AI software design feature
From left, Steven Levy, Wired editor at large, and Dylan Field, co-founder and CEO of Figma, speak onstage at Wired's The Big Interview event in San Francisco on Dec. 3, 2024. Design software startup Figma on Wednesday debuted an artificial intelligence feature to automate the process of building websites and applications. The new feature, called Figma Make, is the company's response to the rise of "vibe-coding" tools, which turn a short written description into the source code necessary for a website. Google and Microsoft have both touted their own "vibe-coding" tools this year. OpenAI has also entered the space, holding acquisition talks with one startup in the space, Windsurf, and reaching out to another called Cursor on multiple occasions, CNBC reported. The move might draw additional business to Figma, which confidentially filed for an initial public offering last month. Many of today's "vibe-coding" products offer a free tier for light use before requesting payment. Figma Make will only be available to those with full seats that start at $16 per person per month when purchased annually. The company is beta-testing the feature with those users. People with premium subscriptions likely work for companies that store font sizes, color combinations and other design assets in Figma. Over time, the new feature will be able to create designs that adhere to those design systems. Figma's new tool relies on Anthropic's Claude 3.7 Sonnet AI model. For those who don't want to start from scratch, Figma Make can alternatively accept Figma design files as an input and generate code that approximates them. Third-party products such as Vercel's v0 and StackBlitz's Bolt.new offer similar capability but can't inherit existing design systems. Like many other "vibe-coding" programs, Figma Make presents a chat box to ask for and receive adjustments of drafts it comes up with. But sometimes a simple fix such as a font change is all that's necessary. Drop-down menus for specific elements allow for quick alterations, meaning that there's no need to consult the AI model again and wait for a response. Customers who received early access to Figma Make got it to craft video games, a note-taking app and a personalized calendar, a spokesperson said. That doesn't mean there's no place for designers inside companies with the advent of AI. "The more time has gone on, the more that I'm confident in a designer's role -- and believe that it's going to be one of the critical roles in bulding software in the future," Dylan Field, Figma's co-founder and CEO, said in conversation recently with Garry Tan, president and CEO of Silicon Valley startup accelerator Y Combinator. Also on Wednesday, Figma said it was beginning to test Figma Sites, another feature that requires full seats. It can convert designs into working websites. Support for AI code generation will follow in the next few weeks, Figma said.
[7]
Figma Launches New AI-Powered Website and Design Tools for Creatives
Figma announced a bevy of new products and services today at its annual Config conference in San Francisco. Among the announcements are AI-powered new tools to easily make websites, apps, vectors, marketing assets, and more. Starting with the website-making tool, Figma Sites, it enables Figma users to transform a website concept into a functional, real website. With Figma Sites, users can design, build, and publish websites without leaving their Figma workflow. With its AI, Figma promises that creators can easily create a personal portfolio, event size, live website, and more, without any extra tooling. Figma Sites includes various templates, pre-built web elements, and ready-made interactive tools, but alongside Figma Make, which was also announced today, users can also create code for specific animations and interactions using text prompts. Naturally, Figma Sites connects natively with Figma's design library, ensuring that individuals or teams can easily move things they make in Figma directly into their new website. Figma Sites will launch later this year. Speaking of Figma Make, it is a new prompt-to-code tool that lets people, whether they have any coding experience or not, bring their ideas to life. Figma says it believes that generative AI will "transform who can design and how," and that Figma Make ensures that people can get their design ideas off on the right foot nearly instantly. Suppose someone wants to have an interactive element on their website but doesn't know how to code it. Figma says that Figma Make enables users to do things like "Make this button trigger an animation" or "Have this element respond to scrolling," all without manually writing the code. Figma Make is available now as a beta. On the design side, the new Figma Draw makes it easier to create and edit vectors, which are essential tools for digital drawing and illustrations. Figma Draw, which is available inside Figma Design, includes the brushes, tools, and layers that designers and illustrators need to create visual assets. As for Figma Buzz, it is a collaborative design space that teams can use to build on-brand assets. Available now as a beta, Figma Buzz aims to remove hurdles teams often encounter when crafting consistent on-brand assets for promotional and marketing materials.
[8]
Figma Finally Enters the Vibe Coding Race
Figma dropped a series of updates, including AI capabilities, to pitch itself close to an all-in-one platform. Figma on Wednesday introduced a set of updates across its platform led by Figma Make, which AIM had reported earlier was in the works. These include a new prompt-to-code tool that turns static designs into interactive prototypes using natural language. The company described it as the engine powering a new, integrated path from design to production. Figma Make allows designers and product teams to prompt functionality. The company stated in the blog post that designers can simply point to an element and describe the change they want, like "Make this button trigger an animation" or "Have this element respond to scrolling." The tool runs on Claude 3.7 Sonnet, with support for additional models on the roadmap. In addition to animations and interactivity, users can incorporate dynamic data, adapt layouts responsively, and soon plug in design systems or third-party databases. It's collaborative by default, enabling designers, product managers, and engineers to edit in real-time, preserving structure and fidelity. Figma also unveiled Figma Sites, which enables publishing directly from prototypes to live websites. By integrating with Figma Make, teams can click create code from design and ship production-ready interfaces with built-in CMS support, which will be coming soon. Grid, another new feature, brings real-time responsive behaviour and fine-grained layout control to Figma's Auto layout system, replacing the need for nested frames and workarounds. Meanwhile, Figma Draw adds advanced illustration tools like shape builder, text on path, and noise effects, bridging structured and expressive design. Last but not least, Figma Buzz is a new offering that helps brand and marketing teams get a dedicated workspace for asset creation, templates, and content management at scale. With its new updates, Figma seems to be attempting to stay relevant in a market where every other company is adding some form of AI capabilities.
[9]
Figma's world is growing fast
As recently as 2021, Figma was a one-product company. That product was Figma Design, the dominant tool for creating app and web interfaces. The company's subsequent addition of offerings such as FigJam (whiteboarding) and Figma Slides (presentations) was hardly a frenzied land grab. But the announcements Figma made this week at its Config conference in San Francisco cover so much ground that my impulse was to interpret them as a massive, sprawling new attempt to take on . . . well, almost everybody. Figma Make turns prompts into AI-generated code? Shades of GitHub Copilot, Cursor, and numerous other AI programming tools. Figma Sites provides features for constructing, hosting, and updating websites? Well, that's a content management system, like WordPress, Squarespace, and Wix. Figma Buzz helps companies create marketing assets that retain a degree of consistency, with AI help if desired? Sounds akin to Canva and Adobe's Canva rival, Express. Figma Draw lets people create free-form vector illustrations? So does Adobe's 38-year-old Illustrator. When I asked Figma cofounder and CEO Dylan Field whether the company was indeed trying to compete directly with so many well-established players in multiple categories, he discounted the notion. Instead, he told me, the new products all support its original focus on turning raw concepts into shippable software. "The Figma journey that we're trying to support users on is going from idea to product," he told me. "Everything's truly through that lens."
[10]
AI now drives Figma's fresh arsenal of creation tools
Figma has launched a suite of AI-powered tools designed to streamline the creation of websites, app prototypes, and marketing assets. The new features include Figma Sites for website creation, Figma Make for prototyping, Figma Buzz for marketers, and Figma Draw for vector editing. Figma Sites enables users to create and publish websites using AI, allowing for easy editing and customization of site elements. The tool also supports the addition of transitions, animations, and scroll effects, as well as the generation of blog posts directly within the platform. A content management system (CMS) is set to be integrated, enabling users to manage blog content, thumbnails, and slugs. Figma Make is geared towards ideation and prototyping, allowing users to input prompts to generate web applications. The prototype app is collaborative, and users can modify elements or add custom code. Yuhki Yamashita, chief product officer at Figma, noted that both Figma Sites and Figma Make share many features and underlying technologies, with Figma Make focused on high-fidelity prototyping and Figma Sites suited for marketing and design teams seeking control over site design. Figma is also expanding its offerings with Figma Buzz, a tool for marketers to create assets in bulk using templates and AI-generated images. Figma Draw, a new vector editing tool, includes features such as text on a path, pattern fill, and brushes, aiming to reduce the need for designers to export their work outside Figma. The new tools position Figma in direct competition with creative suites like Adobe and Canva, as well as AI-powered website and prototype creators. Yamashita emphasized that Figma's focus remains on building digital products, with a significant portion of its user base being developers. A new content seat plan, starting at $8 per month, will provide access to Figma Buzz, Slides, FigJam, and Sites CMS, further expanding Figma's capabilities.
[11]
Figma Wants to Be a One-Stop Shop for All Website and App Creation Needs
For marketers, Figma Buzz can generate brand-specific creatives Figma, the website and app design platform, launched multiple new artificial intelligence (AI) tools on Wednesday. The San Francisco-based company introduced the new tools at its annual Figma Config 2025 event, expanding its product offerings. The new AI tools include Figma Site, Figma Make, Figma Buzz, and Figma Draw. Site is aimed at letting users create fully functional and interactive websites, whereas Make is a prompt-to-code tool that can be used to create web app prototypes. These new tools will be available to the company's paid "full seat" subscribers. The company detailed the new AI tools in multiple blog posts. Figma Sites is an expansion of the company's website-building platform, Figma Design. While earlier, users could design and create the front-end of websites, the new AI tool lets them design, build, and publish websites without leaving the workflow. The tool comes with options for layouts, blocks, templates, and interactions that users can add by prompting the AI. Users can also animate different elements. Additionally, once a design has been created, the multi-edit option lets users make granular changes such as text styles, sizing, and spacing. Figma says users can simultaneously design website layouts for different devices at the same time. Figma Make is the company's latest attempt at letting users design web app prototypes directly within the platform's workflow. Notably, the platform introduced Make Design last year, which did the same thing, but it had to be taken down after users complained that the AI-generated mock-ups were eerily similar to iOS apps. The latest AI tool is a prompt-to-code tool that will let designers and product teams design, edit, iterate, and test web applications. Since the experience is built into Design, users can directly input their prototype designs along with a text prompt, and the AI can use the images as a reference to build the interactive app experience for users. This would be useful for enterprises that want to keep brand elements consistent in all products. Figma Buzz is aimed at removing the silos between marketers and design teams in an organisation. Using Figma's platform, designers can create brand-specific templates and new assets. Then, marketers can access the new Buzz tool to choose a template, and either edit it manually or use the AI chatbot to get desired results, without removing any brand-specific identification. Finally, Figma Draw is a vector-based platform that allows designers to create illustrations without leaving the platform. The tool comes with options such as brushes, dynamic strokes, progressive blur, texture and noise effects, and more. Additionally, there are layers and properties panels to give users granular control over designs. Interestingly, Figma Draw appears to be the company's alternative to Adobe Illustrator. While the AI-powered tool is not as sophisticated and feature-rich as Adobe's platform, those who already spend a lot of time in Figma might still prefer it. Notably, in 2023, Adobe wanted to acquire Figma for $20 billion (roughly Rs. 1.6 lakh crore), however, it had to drop its plans after US regulators pushed against the deal due to its anti-competition nature.
[12]
Figma Sites and Figma Make : The Future of Design and Development?
What if your design tool could not only help you create stunning visuals but also build entire websites and write code -- all while understanding your creative intent? That's exactly what Figma is aiming to achieve with its latest innovations. In a bold move to redefine its role in the design and development landscape, Figma has unveiled two new tools: Figma Sites, a content management system (CMS) for non-technical users, and Figma Make, an AI-powered code generator. These tools don't just expand Figma's capabilities -- they challenge the very notion of who gets to design and build in today's AI-driven world. As competitors like Bolt and Lovable race to simplify workflows, Figma is betting on a future where human creativity and AI work hand in hand. With these new offerings, Figma is stepping into uncharted territory, blending design, development, and automation in ways that could reshape how we think about creative workflows. Figma Sites promises to make website creation as intuitive as dragging and dropping, while Figma Make enables designers to turn static prototypes into fully functional applications without writing a single line of code. But these tools aren't just about convenience -- they're about expanding access and redefining roles in an industry undergoing rapid transformation. Could this be the start of a new era where design tools don't just assist but actively collaborate with their users? In the video below Theo explores what this means for the future of creativity, and whether Figma's ambitious vision can outpace its growing competition. Figma's leadership in the design industry is being tested by a combination of external pressures and market shifts. The blocked acquisition by Adobe, due to regulatory concerns, has left the company vulnerable to competitive threats and market disruptions. Simultaneously, the rise of AI-powered platforms is reshaping traditional workflows, allowing non-technical users to bypass conventional design processes. Competitors like Bolt and Lovable offer faster, cost-effective solutions for creating websites and applications, posing a direct challenge to Figma's established workflows. In response to these challenges, Figma has embraced innovation as a core strategy. By integrating AI into its ecosystem, the company aims to empower its existing user base while attracting new audiences. This dual focus ensures that Figma remains a relevant and indispensable tool in an industry undergoing rapid transformation. To address the evolving needs of its users and counter competitive pressures, Figma has launched two AI-driven tools that redefine its offerings and broaden its reach. These tools highlight Figma's commitment to enhancing the creative process rather than replacing it. By integrating AI in a way that complements human creativity, Figma aims to build trust and loyalty among its core users while attracting a broader audience. Here are more detailed guides and articles that you may find helpful on AI coding. Figma's strategy revolves around balancing innovation with its designer-focused identity. Unlike competitors that position AI as a replacement for traditional roles, Figma emphasizes its tools as enablers of collaboration and efficiency. This approach enables designers to take on tasks traditionally handled by developers, such as prototyping and publishing, while also making the platform accessible to non-technical users. By framing AI as a collaborative tool rather than a disruptive force, Figma differentiates itself in a crowded market. This positioning fosters a sense of partnership with its users, reinforcing its role as a trusted ally in the creative process. As AI continues to reshape industry norms, Figma's ability to maintain this balance will be critical to its success. Figma's foray into AI-powered tools comes at a time of intense competition from platforms targeting non-technical users. Rivals like Bolt and Lovable offer streamlined workflows that reduce reliance on professional designers and developers, promising faster and more affordable solutions. These platforms challenge Figma's traditional business model by appealing to a broader audience with simplified processes. In addition to innovation, Figma has taken defensive measures to protect its market position. For example, the company issued a cease-and-desist order against Lovable for using the term "dev mode," signaling its intent to safeguard its intellectual property. However, such actions alone may not be enough to counteract the broader industry shifts driven by AI. Figma's ability to adapt and innovate will ultimately determine its resilience in this competitive landscape. The launch of Figma Sites and Figma Make marks a significant step in the company's evolution. These tools not only demonstrate Figma's commitment to innovation but also reflect its efforts to address the diverse needs of its users. By striking a balance between embracing AI-driven automation and preserving its designer-focused ethos, Figma aims to remain a leader in the design and development industries. The implications of these developments extend beyond Figma itself. As AI continues to provide widespread access to access to design tools, traditional workflows are likely to evolve, creating new opportunities and challenges for professionals. Platforms like Figma will play a pivotal role in shaping this transformation, influencing how design and development are approached in the future. Figma's ability to adapt to these changes while staying true to its core values will serve as a valuable case study for other companies navigating similar challenges. By empowering both designers and non-designers, Figma is positioning itself as a versatile and forward-thinking platform in an increasingly competitive and AI-driven market.
Share
Share
Copy Link
Figma introduces a suite of AI-powered tools including Figma Sites, Figma Make, Figma Buzz, and Figma Draw, aiming to streamline the design process from ideation to production.

Figma Expands Its Creative Ecosystem with AI-Powered Tools
Figma, the browser-based design platform, has unveiled a suite of new AI-powered tools at its Config 2025 event, aiming to revolutionize the design process from ideation to production
1
2
. The company's latest offerings include Figma Sites, Figma Make, Figma Buzz, and Figma Draw, each designed to streamline various aspects of the design workflow and compete with established players in the creative software industry3
.Figma Sites: AI-Powered Website Creation
Figma Sites, currently in beta, allows designers to transform their prototypes into functional websites without leaving the Figma ecosystem
1
. The tool offers:- AI-generated code for interactions and animations
- Responsive design capabilities
- An upcoming content management system (CMS) for blog post creation and asset management
1
However, the launch has faced criticism from accessibility experts due to concerns about the generated code's compliance with accessibility standards
5
.Figma Make: AI-Driven Prototyping and App Creation
Powered by Anthropic's Claude 3.7 model, Figma Make enables users to create working prototypes and applications using text prompts or existing designs
3
. Features include:- Prompt-to-code functionality for building interactive elements
- Collaborative editing and AI-assisted modifications
- Integration with other Figma tools for seamless workflow
1
2
Figma Buzz: Marketing Asset Creation at Scale
Figma Buzz caters to marketing teams, offering:
- Brand-specific templates and assets for quick content creation
- AI-powered image generation and editing tools
- Bulk asset creation using data from spreadsheets
1
4
Figma Draw: Vector Editing and Illustration
Figma Draw introduces vector editing capabilities within the Figma ecosystem, including:
- Brushes, texture effects, and vector editing tools
- Integration with other Figma products for seamless asset creation
3
4
Related Stories
AI Integration Across the Platform
Figma has embedded AI throughout its platform, offering features such as:
- Auto-suggest for text and layout in Design and FigJam
- Image generation and editing powered by ChatGPT's latest model
- Tone adjustment and background removal tools in FigJam
4
Industry Impact and Competition
Figma's new offerings position the company to compete directly with established players such as Adobe, Canva, and WordPress
1
3
. The expansion comes in the wake of Adobe's failed $20 billion acquisition attempt, which was blocked by competition regulators3
.Pricing and Availability
Figma is introducing a new "content seat" plan starting at $8 per month, providing access to Figma Buzz, Slides, FigJam, and Sites CMS
1
. Most new features are rolling out in beta for users with full seat access to Figma products2
4
.As AI continues to reshape the creative software landscape, Figma's CEO Dylan Field emphasizes that "design will be the differentiator" in an era of accelerated software creation
5
. However, the company faces challenges in ensuring its AI-generated outputs meet accessibility standards and user expectations5
.References
Summarized by
Navi
[1]
[2]
Related Stories
Figma Democratizes App Development with AI-Powered Tool Now Available to All Users
25 Jul 2025•Technology

Figma Enhances AI Integration with Expanded Model Context Protocol
24 Sept 2025•Technology

Figma Opens First India Office in Bengaluru as 93% of Indian Designers Embrace AI Tools
12 Nov 2025•Technology

Recent Highlights
1
Apple to unveil Gemini-powered Siri upgrade in February, with bigger AI chatbot coming in June
Technology

2
EU launches formal investigation into Grok over sexualized deepfakes and child abuse material
Policy and Regulation

3
Google AI Overviews Upgrade to Gemini 3 with New Follow-Up Question Feature
Technology